Structure du site

Les modes de navigation
Depuis le 01/08/2003 (voir nouvelles), il n'est plus possibles de sélectionner le type de navigation personnalisée (selon les différents modes). Par exemple, le choix était offert au visiteur de bénéficier des frames (cadres) ou pas, un mode rapide permettait la substitution des images par des liens vers ces dernières, etc.
Navigation...
Deux boutons (page précédente et page suivante) sont présents en haut et en bas de page, et permettent une navigation linéaire, à la manière d'un livre (page par page).
Si vous atteignez le site par une page quelconque, les boutons "page précédente" ne vous permettent donc pas de retourner à votre page d'origine (les boutons de votre navigateur sont là à cet effet), mais vous enmènent à la page précédente de la structure du site. De la même manière, si vous ouvrez un livre au hazard, vous tournez la page pour reculer à la page précédente ou la page suivante.
Les liens les plus généraux se trouvent sous forme de boutons en haut de page.
Dans la partie latérale (suivant l'interface sélectionnée, à gauche ou à droite) se trouvent une série de liens vers les pages d'accueil des différents chapitres.
En sous-section, une série de liens en rapport à ce chapitre proposent des pages clés.
Il est bien entendu qu'il est impossible par manque de place de proposer un lien vers chaque page du chapitre. Le premier lien de la section pointe donc soit vers le sommaire qui présente l'ensemble des pages de la section, soit vers la première page de la section.
L'interface...
Dans la partie latérale, une boîte de sélection vous permet d'adapter l'interface de l'infobrol à votre goût. Si vous estimez que l'affichage des pages est trop long, vous pouvez essayer un autre style.
- Styles actuels :
- Je ne propose plus de choix de style.
L'affichage est automatiquement choisi selon la configuration de l'appareil sur lequel le site est consulté.
- Je ne propose plus de choix de style.
- Styles de l'ancienne interface :
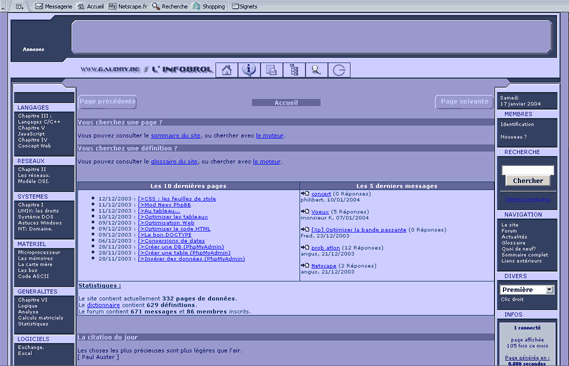
- sans style : Page sans feuille de style
- Sans couleurs : Simple feuille de style de mise en page.
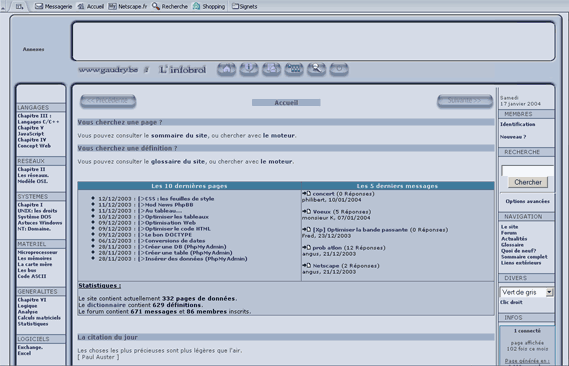
- Gris-blanc : Style minimum, peu de couleurs.
- Gris-Bleu-Orange : Dominante de gris, titres en orange, fond de page gris-bleu, fond de texte gris clair.
- Gris-bleu 2016 : Couleurs infobrol Gris-Bleu-Orange minimales
- Glorfindel : Design accessible Responsive et photos.
- Glorfindel force sombre : Design sombre forcé.
- 2016 : Style 2016 pour le brol
- sans style : propose des textes noirs sur fond blanc, la couleur des liens est celle par défaut (bleu), bref : moche mais efficace.
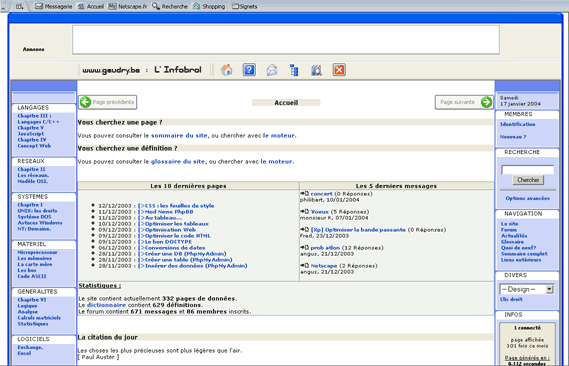
- Xp : ajoute des effets de couleurs sans dégradés (inspirées du monde windows) et des boutons de navigation aux formes carrées.
- "squale" utilise plus ou moins les mêmes effets, mais dans des teintes inspirées de la plongée (gris bleuté, jaune, blanc).
Le panneau de navigation latéral se trouve à droite, et utilise un effet de pointeur au survol. - grand cru : est inspiré des vins (bordeau, noir, gris). Le menu latéral est réduit à sa plus simple expression, avec un léger effet de survol.
La partie supérieure présente des onglets et non des boutons. - transition : utilise le style grand cru, mais permet au visiteur de découvrir les effets de transitions entre les pages (sous internet explorer).
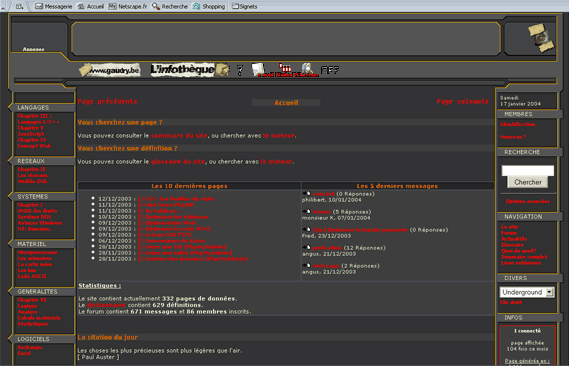
- dossiers : marque le retour du menu latéral à gauche, et présente les pages comme un ensemble de feuilles reliées par des anneaux, sur un fond structuré. Ce style utilise des images pour le fond, les parties en carbone, les boutons, et les anneaux du bloc de feuilles.
Aperçu des styles
Les anciens styles basés sur des tableaux
La mise en page de ces interfaces reposait sur des balises de tableaux. L'interface s'adaptait à la résolution du visiteur car elle était basée sur des cellules extensibles.
Exemple : le bandeau supérieur est composé d'une cellule de départ (de largeur fixe : celle de la colonne du menu ), puis d'une cellule dont la longueur était variable (définie en %) et dont le fond était composé d'une image de 1 pixel de large , d'une hauteur identique au bandeau, puis enfin la dernière cellule (de longueur fixe).
L'image de la cellule centrale était définie en hauteur, et étirée en largeur à la totalité de la cellule.
Le tout premier...

Que de sombres idées...

Tout en rondeurs...
Les différents boutons offraient un effet de transparence. Au survol, le visiteur avait l'impression qu'une ampoule colorée (suivant la fonction du bouton) s'allumait à l'intérieur.
C'était le style qui m'avait demandé le plus de temps à réaliser, mais celui que je préférais.

L'ancienne version du style Xp
Chaque bouton était une image, avec un effet de pression au survol.
Lers effets de relief étaient renforcés par les dégradés d'ombres.

Les anciens styles sans tableaux
La mise en page est à présent définie dans la feuille de style au moyen de balises de positionnement, ce qui offre une plus grande liberté.
Le bandeau supérieur et ler bandeau latéral sont basés sur des styles appliqués aux listes à puces.
L'interface "sans style"

Cette interface reprend en partie la feuille de style du précédent style "Xp", mais sans aucune image. L'ensemble repose uniquement sur des définitions de couleurs de fond et des effets de bordures (effet de survol des boutons).
Xp v2 - system

Interface "squale"

Interface "grand cru"

Interface "transition"
Basée sur grand cru (le but de cette interface n'est que de proposer au visiteur un aperçu des effets de transitions entre les pages) :

Interface "dossier"

Interface "gris-bleu-orange"
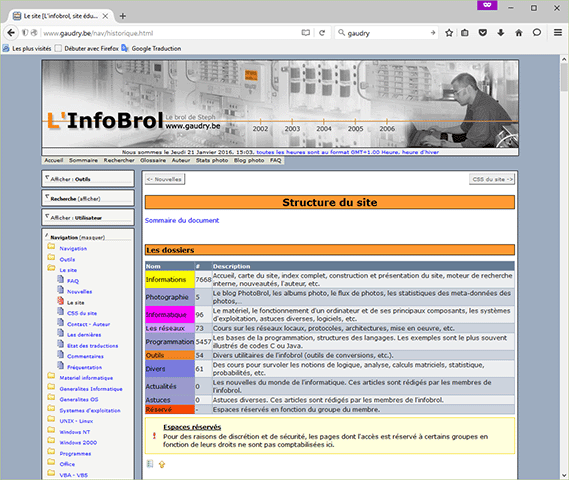
C'est l'interface qui aura jusqu'à présent duré le plus longtemps (pratiquement dix ans). L'ensemble du site repose alors sur une hiérarchie de classes en PHP, avec moteur de rendu produisant une sortie XHTML stricte. L'aspect visuel est entièrement géré par un système de modèles (templates) et de feuilles de style.
Chaque page comprend une en-tête avec une image correspondant au chapitre, des menus paramètrables selon une interface de gestion pour l'utilisateur.

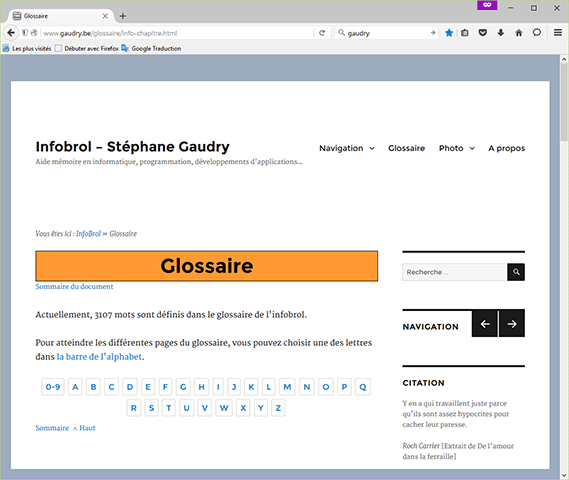
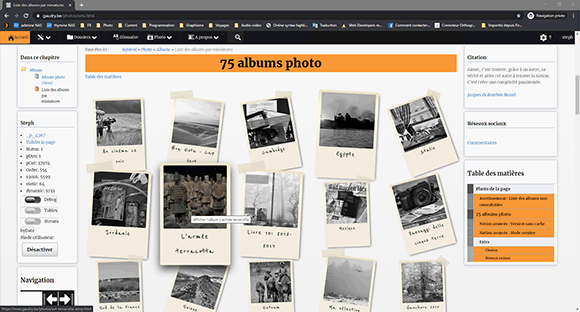
Interface "responsive"
Une présentation adaptée (du moins dans la mesure de mes possibilités) aux nouveaux media tels que les tablettes, lecteurs, etc.
Le moteur produit du code HTML5, structuré en articles, sections, etc. Le style est encore plus sobre, presque minimaliste, un fil d'Ariane permet une navigation plus structurée entre les dossiers et les chapitres.

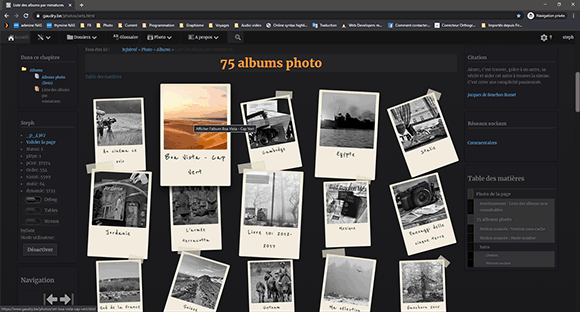
Interface "dark mode"
Optimisation des tailles. Les éléments se déplacent ou ne sont plus affichés selon non seulement la taille de l'écran, mais aussi sa densité (par exepmple pour les écrans Retina).
Pour les introductions de chapitres ou de dossiers, une présentation "Image hero" est mise en place. Il s'agit d'une photo qui prend toute la place de l'écran et représentant le chapitre ou le dossier. Un encart central reprend selon les tailles d'écran les informations relatives au chapitre ou au dossier.
Un diaporama automatique des images permet de voir d'autres photos, tout en gardant le texte dans une couleur et un fond en rapport avec les couleurs de la photo en cours afin d'en faciliter la lecture.
Lorsque l'utilisateur fait défiler le contenu vers le bas (scroll), un effet de parallaxe est appliqué à cette photo.
Lors du défilement de la page, une fois que le menu principal atteint la limite supérieure, il devient fixe pour rester accessible (le menu de page, ou TOC, possède un comportement identique si la taille d'écran permet son affichage dans un élément latéral "aside").
Mode sombre : je ne laisse plus les choix de styles (templates) aux visiteurs non enregistrés pour des raisons de simplification de la mise en cache. Par contre, un mode sombre (dark mode) est mis en place dans le thème par défaut.
Stratégie adoptée pour le mode sombre : je ne souhaitais pas imposer un mode sombre aux visiteurs, alors la prise de désision est la suivante…
- Si le navigateur du visiteur est en mode sombre, le "dark mode" du site sera actif.
- Si le navigateur du visiteur ne prend pas en charge le choix de mode sombre, le "dark mode" du site sera actif selon une plage horaire qui correspond à la nuit selon la localisation du visiteur.
- Sinon, si le mode sombre est pris en charge, mais que le navigateur est en mode clair, le mode clair du site sera actif.





L'histoire du site
C'est aux pressions morales et menaces diverses que le site doit d'être en ligne, car il en est encore au stade d'ébauche, et est en constante évolution. Il ne sera jamais un produit fini.
L'objectif était assez simple: me fournir un outil de travail en structurant les diverses données accumulées dans d'innombrables fardes, ou dans les recoins les plus inattendus de mes disques durs. Très égoïste comme démarche, non ?
Le support hypertexte me semblait un bon moyen d'accéder rapidement à certaines informations, et le défit fut de stocker l'entièreté du site sur une disquette de 1,44Mo, afin de l'avoir partout à disposition.
Ensuite, le serveur de notre intranet m'a permis d'héberger le site dans une clandestinité presque totale, afin de pouvoir accéder de presque partout (et pour un nombre restreint d'utilisateurs) aux données, jusqu'au moment où j'ai été forcé de le retirer du serveur... Toute la partie du site qui contient les données relatives à la mise en œuvre du réseau tactique ne pouvant se trouver sur l'Internet, se trouve donc stockée en local sur ma machine.
Schema de la structure du site
Schema de la structure du site en 2018
Ce shéma est à titre informatif, car il date de 2018, et en plus je remarque q'il est très incomplet…
Schema de la structure du site en 2023
Une autre tentative, toujours très incomplet… Mais je trouve que ce genre de présentation serait une bonne idée si j'arrivais à résoudre mon problème de scan du site.
Les dossiers
| Nom | # | Description |
| algemeen | 97 | Cursussen om begrippen van logica, analyse, matrixberekeningen, statistieken, kansen, enz. Te onderzoeken. |
| Strips | 18 | De wereld van strips. Stripfiguren, striptijdlijn, striplocaties, … |
| Geografie | 6 | Geografie van strips; echte of denkbeeldige plaatsen, voornamelijk in de wereld van strips of boeken, maar ook om mijn foto's te lokaliseren of informatie over een plaats te zoeken. |
| gegevensverwerking | 96 | De hardware, werking van een computer en zijn belangrijkste componenten, besturingssystemen, diverse tips, software, enz. |
| de netwerken | 69 | Cursussen op lokale netwerken, protocollen, architecturen, implementatie, etc. |
| programmering | 5417 | De basis van programmeren, taalstructuren. De voorbeelden worden meestal geïllustreerd met codes in programmeertaal C of in programmeertaal Java. |
| gereedschap | 57 | Diverse infobrol-hulpprogramma's (temperatuurconversietools, afstandsconversies, wachtwoordgeneratie, MD5-hashing, enz.). |
| Tips | 0 | Verschillende tips. Deze artikelen zijn geschreven door leden van de infobrol. |
| Informatie | 7644 | Home, sitemap, volledige index, constructie en presentatie van de site, interne zoekmachine, nieuws, de auteur, enz. |
| Fotografie | 11 | Dat alles heeft betrekking op fotografie |
| Geen toegang | - | Ruimten gereserveerd volgens de groep van het lid. Een wachtwoord is vereist, of zonder wachtwoord als de gebruiker wordt geïdentificeerd door SSO en behoort tot de juiste groep |
Espaces réservés
Pour des raisons de discrétion et de sécurité, les pages dont l'accès est réservé à certains groupes en fonction de leurs droits ne sont pas comptabilisées ici.Les chapitres
| Nom | # | Description |
| Navigatie | 16 | Navigatiepagina's: samenvattingen, weergave van de laatste X-pagina's, interne zoekmachine, enz. |
| Gereedschap | 28 | De diensten en middelen van de infobrol: wachtwoordgenerators, conversietools (temperaturen, afstanden, datums), avatars, niouzes (nieuws uit de computerwereld), tips, forums, weer, vertaling, downloads, afbeeldingen en video |
| De site | 15 | Alles over de site: Site-nieuws - Veelgestelde vragen (meest gestelde vragen) - De auteur - Geschiedenis en structuur van de site - Aanwezigheidsstatistieken - enz. |
| Hardware | 18 | Uitgangspunten en afhandeling van computerhardware, processor, geheugen, bus, connectoren, enz. |
| Principes van informatica | 7 | Algemene informatie over computers; pagina's waarvan ik niet weet hoe ze ergens anders moeten passen ;-) |
| Grondbeginselen van BS | 11 | Andere informatie over besturingssystemen, DOS, Windows, Linux, etc. |
| Besturingssystemen | 17 | Werkingsprincipes van de verschillende besturingssystemen. |
| UNIX - Linux | 9 | Gebruik van Unix- en Linux-besturingssystemen (installatie, pakketten, principes, consolemodus, enz.). |
| Windows NT | 5 | Basisprincipes van het gebruik van Windows NT, van gebruikersniveau tot netwerkbeheerderniveau. |
| Windows 2000 | 8 | Basisprincipes van Windows 2000. De verschillende versies, Active Directory, GPO (Group Policies Object), enz. |
| Programma | 0 | Hoe verschillende programma's te gebruiken, bijvoorbeeld Microsoft Exchange, Nero Burning Rom, Photoshop, enz. |
| Office | 20 | Begrijp en gebruik Microsoft Office suite-programma's.- Outlook- Word- Excel- Access |
| Basisprincipes programmeren | 30 | De basisprincipes van programmeren en algoritmiek. De voorbeelden zijn meestal in pseudo-code, maar ook in Pascal, C of Java. Andere hoofdstukken bieden meer precieze informatie over talen zoals Java, C en C ++, C #, JavaScript, VB, ASP, PHP, etc. |
| Netwerk Algemeen | 34 | Rankings, terminologieën, introductie tot netwerken. |
| Normen | 24 | Verschillende normen toegepast in de wereld van netwerken: - ITU-T (ex CCITT) - V en X-IEEE - enz. |
| OSI model | 10 | De verschillende lagen van het OSI-referentiemodel. |
| Analyse | 20 | Initiatie in de analyse en modellering van computersystemen. Patronen en goede praktijken ... |
| Logica | 8 | Inleiding tot de wiskundige logica, die uiteindelijk de werkingsprincipes van onze programma's en onze computers bepaalt Booleaanse algebra, half-adder, Karnaugh |
| Matrix | 5 | Begrijp de basisprincipes van matrixrekening. |
| Graphs | 18 | Introductie tot wiskundige grafieken |
| Stat - Waarschijnlijkheid | 2 | Inleiding tot statistieken en kansen. |
| SGBD | 26 | Relationele algebra, SQL-query's, enzovoort |
| Cryptologie | 9 | Begrijp de basisprincipes van cryptologie (vertrouwelijkheid, authenticatie, integriteit) met onze vrienden Alice, Bob en Charlie. |
| Compiler | 30 | De programmeerprincipes die van toepassing zijn op alle talen - Gegevensrepresentaties - Hardware-architectuur (Von Neuman) - Algoritmen - Micro-programma - Machinetaal - Programmeertalen - enz. De basis om te begrijpen wat er in een compiler gebeurt. |
| Declaratief programmeren | 6 | De principes van declaratief programmeren, vooral logisch programmeren met Prolog, om te zien dat er iets anders is dan imperatieve programmering ... |
| VBA - VBS | 7 | Inleiding tot Visual Basic voor toepassing en VBScript. Gecodeerde codes. |
| Java | 28 | De Java-programmeertaal |
| PHP - MySQL | 12 | Gebruik PHP om code op de server te verwerken, niet-database-informatie te gebruiken en databases met MySQL te beheren. |
| C & C++ | 33 | Pagina's gerelateerd aan C en C++ programmeertalen |
| C Sharp | 34 | Introductie tot de C # programmeertaal |
| Visual Studio | 0 | Utilisation de Visual Studio (depuis le site de Microsoft) |
| .NET | 0 | La librairie MSDN du framework .NET |
| SGML HTML XML | 11 | Een inleiding tot de verschillende talen van structuur of presentatie van gegevens, die te vinden zijn op het net. |
| CSS | 29 | Cascading Style Sheets |
| Web | 22 | Verschillende pagina's die min of meer te maken hebben met het web, de opbouw van pagina's, enkele tips voor het maken van uw website, .htpasswd- en .htaccess-bestanden, enz. |
| Fun Web | 0 | Votre site est tout à fait correct, mais vous désirez le rendre plus attrayant. Vous pouvez utiliser les filtres, transitions de pages, jouer avec les couleurs... |
| API Java | 5150 | |
| PHP-handleiding | 0 | |
| Le Web en vrac | 0 | Informations diverses en rapport avec le Web (Utilisation des forums phpBB, les fichiers .htpasswd et .htaccess, etc.). |
| Inleiding tot JavaScript | 26 | Begrijp de principes van de JavaScript-taal. Gecodeerde codes. |
| JavaScript objecten | 0 | Objecten en methoden in JavaScript. |
| JavaScript in bulk | 0 | JavaScript-codes en verschillende informatie. |
| De brol van de brol | 8 | Alle pagina's waarvoor geen nieuw hoofdstuk nodig is. |
| Woordenlijst | 29 | Woordenlijst met termen die worden gebruikt in de informatica, telecommunicatie of in bepaalde onderwerpen op de site. |
| Foto | 1 | Fotografie, nieuws, materiaal, tips, fotoalbums, fotostatistieken van metadata, blog. |
| Fototechniek | 4 | Tips en trucs in de fotografie. Hoe aan de slag te gaan met fotografie. Leer fotografie. |
| Galerij | 3 | Fotogallerij. Foto's worden weergegeven als een oneindige scroll |
| Fotoalbums | 2 | Bekijk infobrol fotoalbums |
| Géographie | 6 | Géographie de la BD; les lieux réels ou imaginaires principalement dans le monde de la BD ou des livres, mais aussi pour localiser mes photos ou rechercher des informations sur un endroit. |
| Strips | 16 | De wereld van strips. Stripfiguren, striptijdlijn, striplocaties, ... |
| Livres | 0 | |
| Films | 0 | |
| TV | 0 | |
| Jeux | 0 | |
| Mediabrol | 2 |
Pages dynamiques
Seules les pages dont le contenu est statique sont prises en compte ici, vous pouvez consulter les statistiques du site pour plus d'informations.Liens des chapitres
Vous pouvez cliquer sur un chapitre pour atteindre son sommaire ou sa première page.Remerciements
Je dois donc remercier en premier mon épouse Dominique et mes enfants pour leur patience face à mes lubies informatiques chronophages, mais je dois aussi remercier tous les râleurs qui m'ont forcé à mettre en ligne le site, ainsi que tous ceux qui se présentent à ma porte avec les questions les plus inattendues qui me fournissent sans cesse l'occasion de me remettre en question...
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 19/03/2002 gemaakt, de laatste keer de 23/12/2023 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/info/historique.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.


