Structure du site

Les modes de navigation
Depuis le 01/08/2003 (voir nouvelles), il n'est plus possibles de sélectionner le type de navigation personnalisée (selon les différents modes). Par exemple, le choix était offert au visiteur de bénéficier des frames (cadres) ou pas, un mode rapide permettait la substitution des images par des liens vers ces dernières, etc.
Navigation...
Deux boutons (page précédente et page suivante) sont présents en haut et en bas de page, et permettent une navigation linéaire, à la manière d'un livre (page par page).
Si vous atteignez le site par une page quelconque, les boutons "page précédente" ne vous permettent donc pas de retourner à votre page d'origine (les boutons de votre navigateur sont là à cet effet), mais vous enmènent à la page précédente de la structure du site. De la même manière, si vous ouvrez un livre au hazard, vous tournez la page pour reculer à la page précédente ou la page suivante.
Les liens les plus généraux se trouvent sous forme de boutons en haut de page.
Dans la partie latérale (suivant l'interface sélectionnée, à gauche ou à droite) se trouvent une série de liens vers les pages d'accueil des différents chapitres.
En sous-section, une série de liens en rapport à ce chapitre proposent des pages clés.
Il est bien entendu qu'il est impossible par manque de place de proposer un lien vers chaque page du chapitre. Le premier lien de la section pointe donc soit vers le sommaire qui présente l'ensemble des pages de la section, soit vers la première page de la section.
L'interface...
Dans la partie latérale, une boîte de sélection vous permet d'adapter l'interface de l'infobrol à votre goût. Si vous estimez que l'affichage des pages est trop long, vous pouvez essayer un autre style.
- Styles actuels :
- Je ne propose plus de choix de style.
L'affichage est automatiquement choisi selon la configuration de l'appareil sur lequel le site est consulté.
- Je ne propose plus de choix de style.
- Styles de l'ancienne interface :
- sans style : Page sans feuille de style
- Sans couleurs : Simple feuille de style de mise en page.
- Gris-blanc : Style minimum, peu de couleurs.
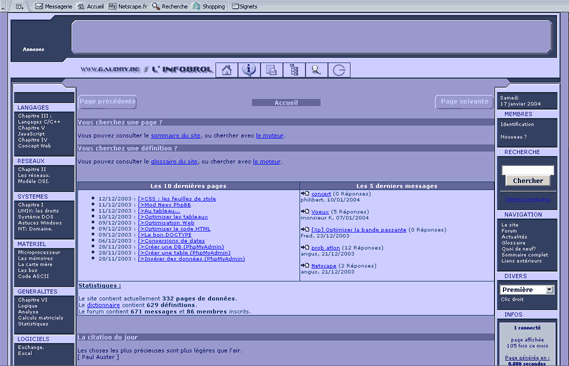
- Gris-Bleu-Orange : Dominante de gris, titres en orange, fond de page gris-bleu, fond de texte gris clair.
- Gris-bleu 2016 : Couleurs infobrol Gris-Bleu-Orange minimales
- Glorfindel : Design accessible Responsive et photos.
- Glorfindel force sombre : Design sombre forcé.
- 2016 : Style 2016 pour le brol
- sans style : propose des textes noirs sur fond blanc, la couleur des liens est celle par défaut (bleu), bref : moche mais efficace.
- Xp : ajoute des effets de couleurs sans dégradés (inspirées du monde windows) et des boutons de navigation aux formes carrées.
- "squale" utilise plus ou moins les mêmes effets, mais dans des teintes inspirées de la plongée (gris bleuté, jaune, blanc).
Le panneau de navigation latéral se trouve à droite, et utilise un effet de pointeur au survol. - grand cru : est inspiré des vins (bordeau, noir, gris). Le menu latéral est réduit à sa plus simple expression, avec un léger effet de survol.
La partie supérieure présente des onglets et non des boutons. - transition : utilise le style grand cru, mais permet au visiteur de découvrir les effets de transitions entre les pages (sous internet explorer).
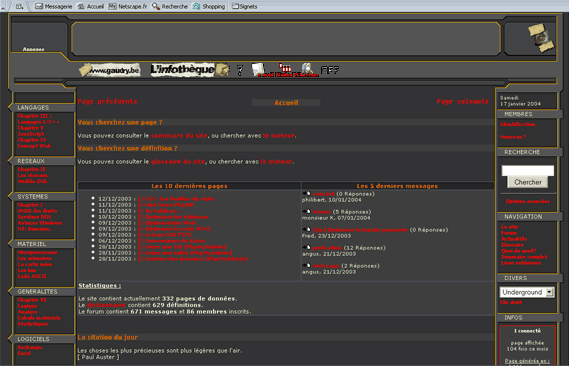
- dossiers : marque le retour du menu latéral à gauche, et présente les pages comme un ensemble de feuilles reliées par des anneaux, sur un fond structuré. Ce style utilise des images pour le fond, les parties en carbone, les boutons, et les anneaux du bloc de feuilles.
Aperçu des styles
Les anciens styles basés sur des tableaux
La mise en page de ces interfaces reposait sur des balises de tableaux. L'interface s'adaptait à la résolution du visiteur car elle était basée sur des cellules extensibles.
Exemple : le bandeau supérieur est composé d'une cellule de départ (de largeur fixe : celle de la colonne du menu ), puis d'une cellule dont la longueur était variable (définie en %) et dont le fond était composé d'une image de 1 pixel de large , d'une hauteur identique au bandeau, puis enfin la dernière cellule (de longueur fixe).
L'image de la cellule centrale était définie en hauteur, et étirée en largeur à la totalité de la cellule.
Le tout premier...

Que de sombres idées...

Tout en rondeurs...
Les différents boutons offraient un effet de transparence. Au survol, le visiteur avait l'impression qu'une ampoule colorée (suivant la fonction du bouton) s'allumait à l'intérieur.
C'était le style qui m'avait demandé le plus de temps à réaliser, mais celui que je préférais.

L'ancienne version du style Xp
Chaque bouton était une image, avec un effet de pression au survol.
Lers effets de relief étaient renforcés par les dégradés d'ombres.

Les anciens styles sans tableaux
La mise en page est à présent définie dans la feuille de style au moyen de balises de positionnement, ce qui offre une plus grande liberté.
Le bandeau supérieur et ler bandeau latéral sont basés sur des styles appliqués aux listes à puces.
L'interface "sans style"

Cette interface reprend en partie la feuille de style du précédent style "Xp", mais sans aucune image. L'ensemble repose uniquement sur des définitions de couleurs de fond et des effets de bordures (effet de survol des boutons).
Xp v2 - system

Interface "squale"

Interface "grand cru"

Interface "transition"
Basée sur grand cru (le but de cette interface n'est que de proposer au visiteur un aperçu des effets de transitions entre les pages) :

Interface "dossier"

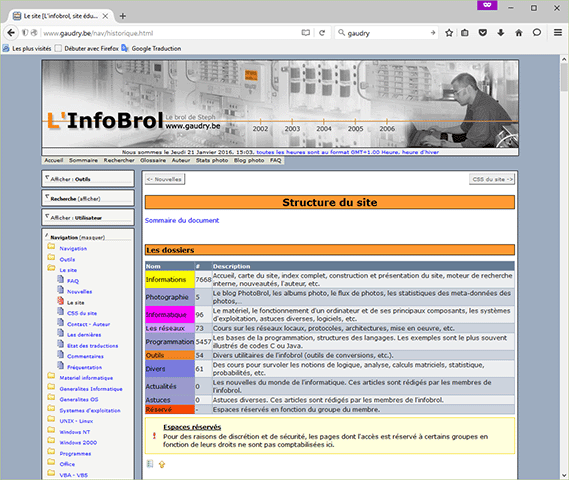
Interface "gris-bleu-orange"
C'est l'interface qui aura jusqu'à présent duré le plus longtemps (pratiquement dix ans). L'ensemble du site repose alors sur une hiérarchie de classes en PHP, avec moteur de rendu produisant une sortie XHTML stricte. L'aspect visuel est entièrement géré par un système de modèles (templates) et de feuilles de style.
Chaque page comprend une en-tête avec une image correspondant au chapitre, des menus paramètrables selon une interface de gestion pour l'utilisateur.

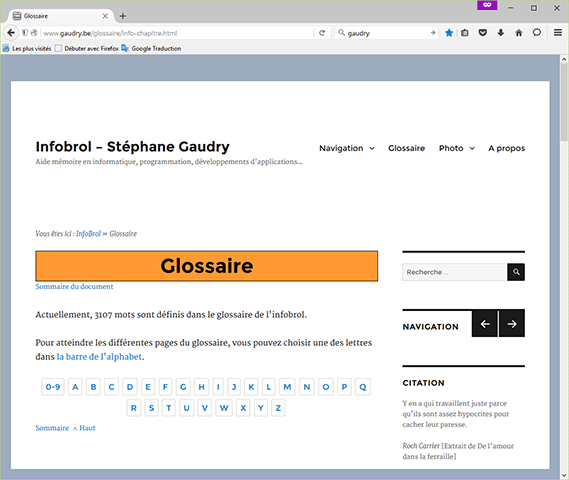
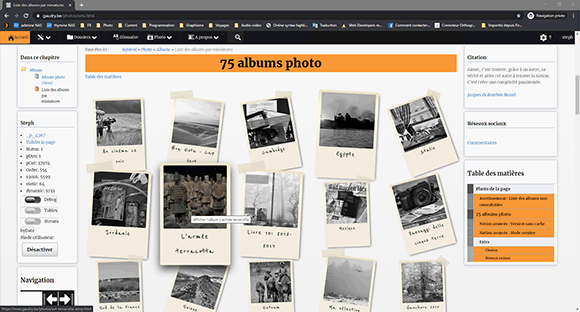
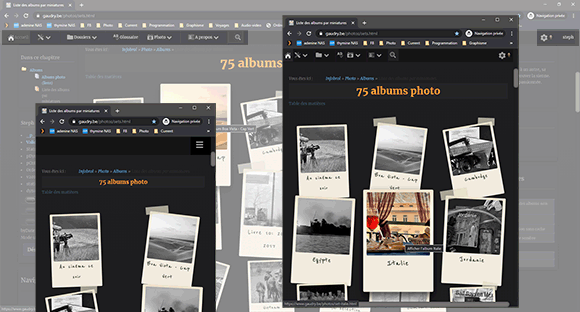
Interface "responsive"
Une présentation adaptée (du moins dans la mesure de mes possibilités) aux nouveaux media tels que les tablettes, lecteurs, etc.
Le moteur produit du code HTML5, structuré en articles, sections, etc. Le style est encore plus sobre, presque minimaliste, un fil d'Ariane permet une navigation plus structurée entre les dossiers et les chapitres.

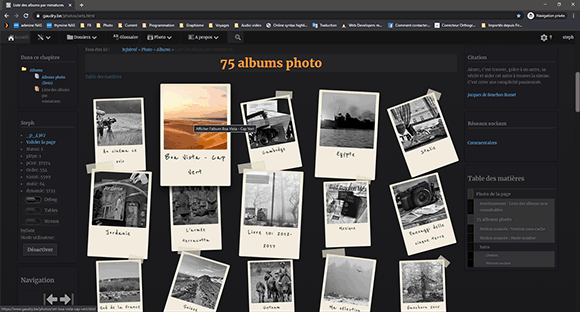
Interface "dark mode"
Optimisation des tailles. Les éléments se déplacent ou ne sont plus affichés selon non seulement la taille de l'écran, mais aussi sa densité (par exepmple pour les écrans Retina).
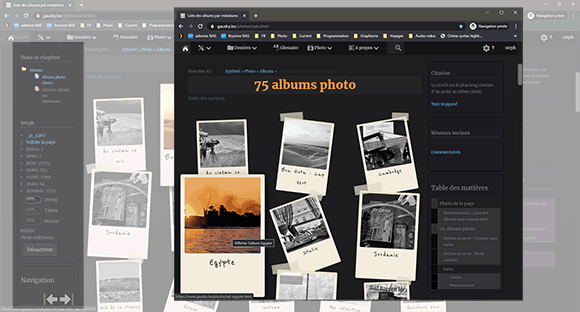
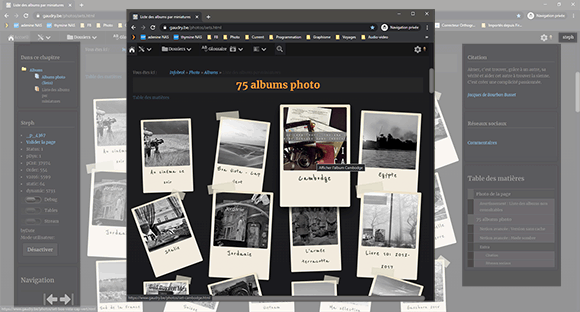
Pour les introductions de chapitres ou de dossiers, une présentation "Image hero" est mise en place. Il s'agit d'une photo qui prend toute la place de l'écran et représentant le chapitre ou le dossier. Un encart central reprend selon les tailles d'écran les informations relatives au chapitre ou au dossier.
Un diaporama automatique des images permet de voir d'autres photos, tout en gardant le texte dans une couleur et un fond en rapport avec les couleurs de la photo en cours afin d'en faciliter la lecture.
Lorsque l'utilisateur fait défiler le contenu vers le bas (scroll), un effet de parallaxe est appliqué à cette photo.
Lors du défilement de la page, une fois que le menu principal atteint la limite supérieure, il devient fixe pour rester accessible (le menu de page, ou TOC, possède un comportement identique si la taille d'écran permet son affichage dans un élément latéral "aside").
Mode sombre : je ne laisse plus les choix de styles (templates) aux visiteurs non enregistrés pour des raisons de simplification de la mise en cache. Par contre, un mode sombre (dark mode) est mis en place dans le thème par défaut.
Stratégie adoptée pour le mode sombre : je ne souhaitais pas imposer un mode sombre aux visiteurs, alors la prise de désision est la suivante…
- Si le navigateur du visiteur est en mode sombre, le "dark mode" du site sera actif.
- Si le navigateur du visiteur ne prend pas en charge le choix de mode sombre, le "dark mode" du site sera actif selon une plage horaire qui correspond à la nuit selon la localisation du visiteur.
- Sinon, si le mode sombre est pris en charge, mais que le navigateur est en mode clair, le mode clair du site sera actif.





L'histoire du site
C'est aux pressions morales et menaces diverses que le site doit d'être en ligne, car il en est encore au stade d'ébauche, et est en constante évolution. Il ne sera jamais un produit fini.
L'objectif était assez simple: me fournir un outil de travail en structurant les diverses données accumulées dans d'innombrables fardes, ou dans les recoins les plus inattendus de mes disques durs. Très égoïste comme démarche, non ?
Le support hypertexte me semblait un bon moyen d'accéder rapidement à certaines informations, et le défit fut de stocker l'entièreté du site sur une disquette de 1,44Mo, afin de l'avoir partout à disposition.
Ensuite, le serveur de notre intranet m'a permis d'héberger le site dans une clandestinité presque totale, afin de pouvoir accéder de presque partout (et pour un nombre restreint d'utilisateurs) aux données, jusqu'au moment où j'ai été forcé de le retirer du serveur... Toute la partie du site qui contient les données relatives à la mise en œuvre du réseau tactique ne pouvant se trouver sur l'Internet, se trouve donc stockée en local sur ma machine.
Schema de la structure du site
Schema de la structure du site en 2018
Ce shéma est à titre informatif, car il date de 2018, et en plus je remarque q'il est très incomplet…
Schema de la structure du site en 2023
Une autre tentative, toujours très incomplet… Mais je trouve que ce genre de présentation serait une bonne idée si j'arrivais à résoudre mon problème de scan du site.
Les dossiers
| Nom | # | Description |
| general | 97 | Courses to explore notions of logic, analysis, matrix calculations, statistics, probabilities, etc. |
| Comics | 19 | The world of comics. Comics characters, comics timeline, comics locations, … |
| Geography | 6 | Geography of comics; real or imaginary places mainly in the world of comics or books, but also to locate my photos or search for information about a place. |
| data processing | 96 | The hardware, operation of a computer and its main components, operating systems, various tips, software, etc. |
| Networks | 69 | Courses on local networks, protocols, architectures, implementation, etc. |
| Programming | 5417 | The basics of programming, structures of languages. The examples are most often illustrated with codes in programming language C or in Java programming language. |
| Tools | 57 | Various infobrol utilities (temperature conversion tools, distance conversions, password generation, MD5 hashing, etc.). |
| Tips | 0 | Various tips. These articles are written by members of the infobrol. |
| Informations | 7643 | Home, site map, complete index, construction and presentation of the site, internal search engine, news, the author, etc. |
| Photography | 11 | All that relates to photography |
| Access forbidden | - | Spaces reserved according to the group of the member. A password is required, or without a password if the user is identified by SSO and belongs to the correct group |
Espaces réservés
Pour des raisons de discrétion et de sécurité, les pages dont l'accès est réservé à certains groupes en fonction de leurs droits ne sont pas comptabilisées ici.Les chapitres
| Nom | # | Description |
| Navigation | 16 | Navigation pages: Summaries, display of last X pages, internal search engine, etc. |
| Tools | 28 | The services and resources of the infobrol: Password generators, conversion tools (temperatures, distances, dates), avatars, niouzes (news from the computer world), tips, forums, weather, translation, downloads, images and video |
| The Website | 15 | All about the site: Site news- FAQ (most frequently asked questions) - The author- History and structure of the site- Statistics- etc. |
| Hardware | 18 | Principles and handling of computer hardware, processor, memory, bus, connectors, etc. |
| Principles of informatica | 7 | General information about computers; pages that I do not know how to fit somewhere else ;-) |
| Fundamentals of OS | 11 | Informations about operating systems, DOS, Windows, Linux, etc. |
| Operating systems | 17 | Principles of operation of the various operating systems. |
| UNIX - Linux | 9 | Use of Unix and Linux operating systems (Installation, Packages, Principles, Command Line, etc.). |
| Windows NT | 5 | Basic principles of using Windows NT, from the user level to the network administrator level. |
| Windows 2000 | 8 | Fundamentals of Windows 2000. The different versions, Active Directory, GPO (Group Policies Object), etc. |
| Programs | 0 | How to use various programs. For example Microsoft Exchange, Nero Burning Rom, Photoshop, etc. |
| Office | 20 | Understand and use Microsoft Office suite programs.- Outlook- Word- Excel- Access |
| Programming Basics | 30 | The basic principles of programming and algorithmics. The examples are most often in pseudo-code, but also in Pascal, C, or Java. Other chapters offer more precise information on languages such as Java, C and C ++, C #, JavaScript, VB, ASP, PHP, etc. |
| Network General | 34 | Classifications, terminology, introduction to networks. |
| Standards | 24 | Different standards applied in the world of networks: - ITU-T (ex CCITT) - V and X-IEEE - etc. |
| OSI model | 10 | The different layers of the OSI reference model. |
| Analysis | 20 | Initiation to the analysis and modeling of computer systems. Patterns and good practices ... |
| Logic | 8 | Introduction to mathematical logic, which ultimately governs the operating principles of our programs and our computers. Boolean algebra, half-adder, Karnaugh |
| Matrix | 5 | Understand the basic principles of matrix calculus. |
| Graphs | 18 | Introduction to mathematical graphs |
| Stat - Proba | 2 | Initiation to statistics and probabilities. |
| SGBD | 26 | Relational algebra, SQL queries, etc. |
| Cryptology | 9 | Understand the basic principles of cryptology (confidentiality, authentication, integrity) with our friends Alice, Bob and Charlie. |
| Compiler | 30 | The programming principles applicable to all languages - Data representations - Hardware architecture (Von Neuman) - Algorithms - Micro-program - Machine language - Programming languages - etc. The basics to understand what is happening in a compiler. |
| Declarative programming | 6 | The principles of declarative programming, especially logic programming with Prolog, to see that there is something else than imperative programming... |
| VBA - VBS | 7 | Initiation to Visual Basic for Application and VBScript. Commented codes. |
| Java | 28 | The Java programming language |
| PHP - MySQL | 12 | Use PHP to process server-side code, use non-database information, and manage databases with MySQL. |
| C & C++ | 33 | Pages related to C and C++ languages |
| C Sharp | 34 | Introduction to the C # programming language |
| Visual Studio | 0 | Utilisation de Visual Studio (depuis le site de Microsoft) |
| .NET | 0 | La librairie MSDN du framework .NET |
| SGML HTML XML | 11 | An introduction to the different languages of structure or presentation of data, which can be found on the net. |
| CSS | 29 | Cascading Style Sheets |
| Web | 22 | Various pages that have more or less to do with the Web, the construction of pages, some tips for creating your website, .htpasswd and .htaccess files, etc. |
| Fun Web | 0 | Votre site est tout à fait correct, mais vous désirez le rendre plus attrayant. Vous pouvez utiliser les filtres, transitions de pages, jouer avec les couleurs... |
| API Java | 5150 | |
| PHP manual | 0 | |
| Le Web en vrac | 0 | Informations diverses en rapport avec le Web (Utilisation des forums phpBB, les fichiers .htpasswd et .htaccess, etc.). |
| Introduction to JavaScript | 26 | Understand the principles of the JavaScript language. Commented codes. |
| JavaScript objects | 0 | Objects and Methods in JavaScript. |
| JavaScript in bulk | 0 | JavaScript codes and various information. |
| The brol of brol | 8 | All pages that do not require a new chapter. |
| Glossary | 29 | Glossary of terms used in computer science, telecommunications, or in certain topics on the site. |
| Photo | 1 | Photography, news, material, tips, photo albums, metadata photo statistics, blog. |
| Photo technique | 4 | Tips and tricks in photography. How to get started in photography. Learn photography. |
| Gallery | 3 | Photo gallery. Photos are displayed like an infinite scroll |
| Albums | 2 | View infobrol photo albums |
| Géographie | 6 | Géographie de la BD; les lieux réels ou imaginaires principalement dans le monde de la BD ou des livres, mais aussi pour localiser mes photos ou rechercher des informations sur un endroit. |
| Comics | 15 | The world of comics. Comics characters, comics timeline, comics locations, ... |
| Livres | 0 | |
| Films | 0 | |
| TV | 0 | |
| Jeux | 0 | |
| Mediabrol | 4 |
Pages dynamiques
Seules les pages dont le contenu est statique sont prises en compte ici, vous pouvez consulter les statistiques du site pour plus d'informations.Liens des chapitres
Vous pouvez cliquer sur un chapitre pour atteindre son sommaire ou sa première page.Remerciements
Je dois donc remercier en premier mon épouse Dominique et mes enfants pour leur patience face à mes lubies informatiques chronophages, mais je dois aussi remercier tous les râleurs qui m'ont forcé à mettre en ligne le site, ainsi que tous ceux qui se présentent à ma porte avec les questions les plus inattendues qui me fournissent sans cesse l'occasion de me remettre en question...
English translation
You have asked to visit this site in English. For now, only the interface is translated, but not all the content yet.If you want to help me in translations, your contribution is welcome. All you need to do is register on the site, and send me a message asking me to add you to the group of translators, which will give you the opportunity to translate the pages you want. A link at the bottom of each translated page indicates that you are the translator, and has a link to your profile.
Thank you in advance.
Document created the 19/03/2002, last modified the 23/12/2023
Source of the printed document:https://www.gaudry.be/en/info/historique.html
The infobrol is a personal site whose content is my sole responsibility. The text is available under CreativeCommons license (BY-NC-SA). More info on the terms of use and the author.


